The Infrastructure-as-Code Development Singularity
- December 06, 2022
Does your team already have development experience? Are they excited to be adopting Infrastructure as Code (IaC) but you are concerned about the learning curve of learning structured configuration languages such as CloudFormation or Terraform, which are based on YAML, JSON or HashiCorp Configuration Language (HCL)? In this case, one of the Cloud Development Kits (CDK) might be a better alternative for you!
Among the different Cloud Development Kits (CDKs), you get all the benefits and features from the underlying service whether it be CloudFormation, Terraform, or Kubernetes / Helm without having to use the way it is conventionally written. Although primarily the focus of this blog post will be on the Amazon Web Services (AWS) CDK, these use cases are also transitive amongst the other CDKs!
If you are not familiar with some of these tools, they are foundational to IaC. One of their primary feature benefits is the ability to track and keep the state of your infrastructure as an example. To learn more, you can read our blog post The GitOps Way Tools for Success and The GitOps Way Running Operations Through Git. The novelty with the CDK is that you can use the coding language and development tools you and your team are already familiar with. This means less redundancy to support, higher velocity of migration to the cloud, closer bond of your infrastructure to your application, and higher adoption rate of the cloud amongst your team and organization since there is much less of a learning curve.
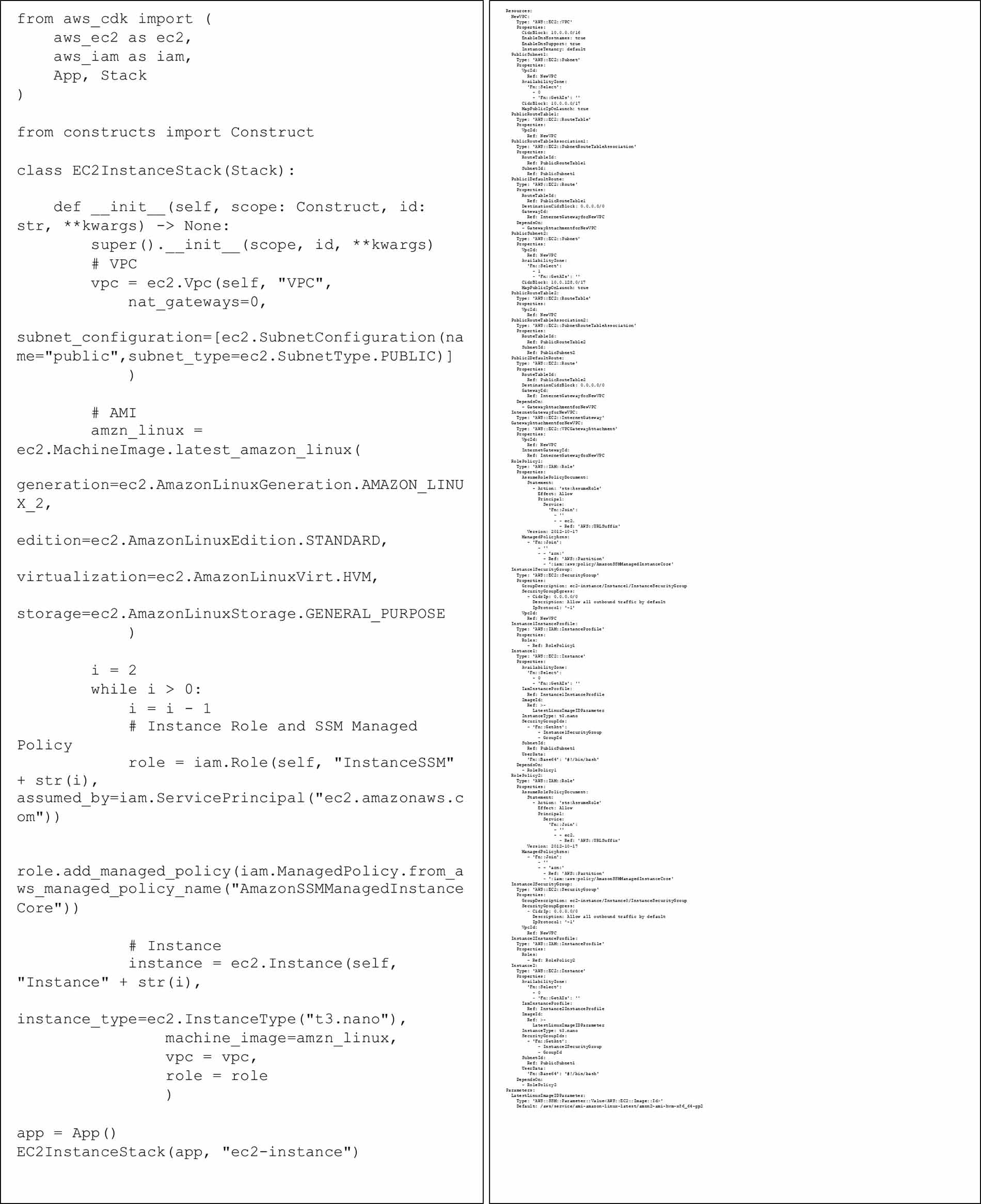
There are many popular languages out there supported in the CDK. Two of my favorites are Python and Golang. But the AWS CDK also works with Typescript, JavaScript, Java and C#. A few of the ways to see value the quickest, in my opinion, are with looping through the creation of resources and dynamically being able to synthesize templates on demand. On the left below is the code written with the AWS CDK to produce two usable Amazon Elastic Compute Cloud (Amazon EC2) instances. On the right is what would need to be written in CloudFormation to achieve the same outcome.

With this example use case, look how much simpler the CDK code is. There is less to write and it is a lot easier to read. Also, you can avoid code duplication that would be needed in CloudFormation (CF) if you need to create the resource multiple times. You also have more freedom for customizations, without requiring the extra work of creating tricky one-off CloudFormation Parameters or Maps.
Also, with the ability to use your coding language of choice you can tie your infrastructure tightly to your application! For serverless applications, you can use AWS CDK as an alternative to AWS SAM. See how you can tie your infrastructure to the inside of your application with this tutorial from AWS themselves

Now you may be saying, this is too good to be true! Where is the underlying code? It can’t be that simple?! This is no smoke and mirror. All of this is possible with the constructs inside the libraries of the CDKs themselves (specifically aws-cdk-lib for the example above) and Construct Hub. If you are already familiar with CloudFormation or Terraform, constructs are like modules in both tools and nested stacks in CloudFormation. While these topics are out of scope for this discussion, you can learn to Improve Reusability of IaC with AWS CloudFormation Modules in just a click.

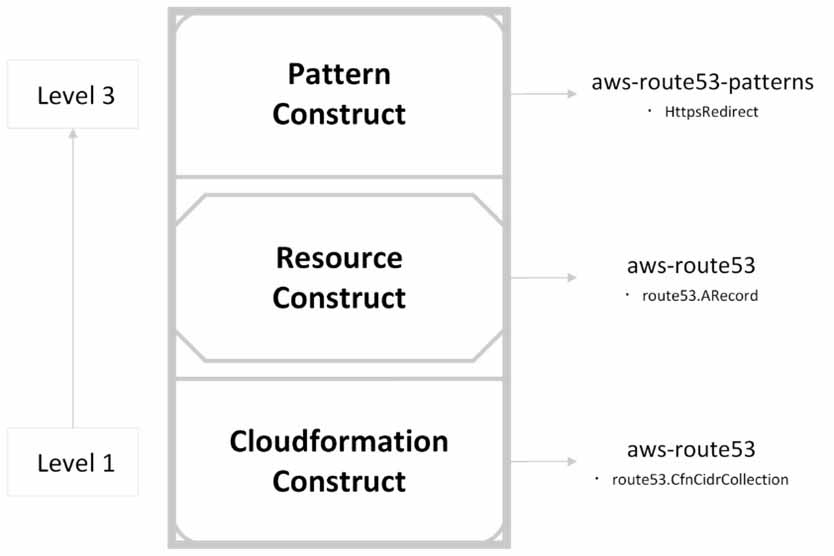
To better understand what constructs are, they are categorized into three levels. In short, there are resource constructs and pattern constructs. Level 1 and 2 are considered resource constructs because they are either:
- A direct interpretation of the underlying service component (Level 1).
- Translated executions of the underlying service component to leverage the power of the language used (Level 2).
Level 3 is considered a pattern because it is performing tasks behind the scenes outside of the scope of the underlying service through API (Application Programming Interfaces) calls. In the case of AWS CDK, to perform these API calls, it most commonly deploys custom resources on your behalf for the underlying CloudFormation service to use. By using these you can also build your own constructs and patterns. Just like you would design a Service Catalog product with a CloudFormation template for use by your end users. You can design patterns to best fit your business use case and deploy them in the same manner!
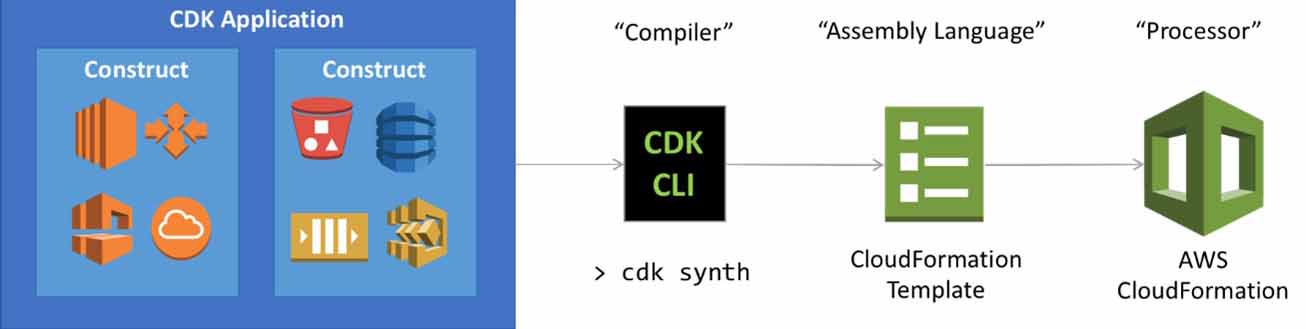
Now that you understand what the CDK is and how it can help your organization. It is still important to understand the underlying services. Whether you are using the CDK for Kubernetes Manifest files / Helm Charts, Terraform Configurations, or CloudFormation Stacks, that’s what’s going to be in your production account. Not your CDK code! Using the CDKs will simply help you manipulate those services to achieve your goals faster. You may still find yourself reading the CF template generated to troubleshoot an issue, but reading CF is a lot easier than writing one!
Workflow: Write -> Synth -> Test -> Deploy

At this point only the AWS CDK is generally available. The other CDKs are still in beta. So, the production readiness of them is still on the horizon. But that shouldn’t stop you from trying them out in your lower environments! Even if you start with the AWS CDK, like I said in the beginning, you can take most, if not all, of what you learn there to the other CDKs when they have the rubber stamp of approval!
If you want to learn more about the CDK, reach out to our team for a solutioning session and demo!
Subscribe to our blog




